Google Analyticsを導入しました
自分のブログにどれくらいアクセスしてもらっているか、どのようなキーワードで検索してたどり着いているかを知るために、Google Analyticsを導入しようと思います。
Google Analytics導入手順
まずは、Googleアカウント作成し、そのアカウントを用いてGoogle Analyticsサービスに申し込みます。
アカウント設定、対象web名とアドレスを記入し、利用規約に同意します。注意点としてアドレスはデフォルトでは、httpとなっているのでhttpsの場合は、忘れずに変えておきましょう。
すると、トラッキングコードが作成されますので、そのコードを自分のwebに貼り付ければ終了です。
Luxteritasでの設定
貼り付ければ終了なのですが、私はどこに貼り付ければいいのかわからなかったので追記します。
現状、Google analyticsでは、グローバルサイトタグ(gtag.js)を推奨しています。こちらは2017年9月ごろからβ版として公開され始めたものです。
それ以前は、ユニバーサルアナリティクスanalytics.jsが使用されていました。
細かいところは、私は理解していませんが、双方のコードを使用するのに、貼り付ける箇所が違います。
- gtag.jsのコード→ Head部分に貼り付け
- analytics.jsのコード→ Body部分に貼り付け
現状は、Google Analyticsでコード作成をすると、gtag.jsでコードが作成されますので、Head部分に貼り付けることになります。
Luxteritasでは、親切に記載してあるのですが、私は、上の違いがわからずに悩んでしまいました。
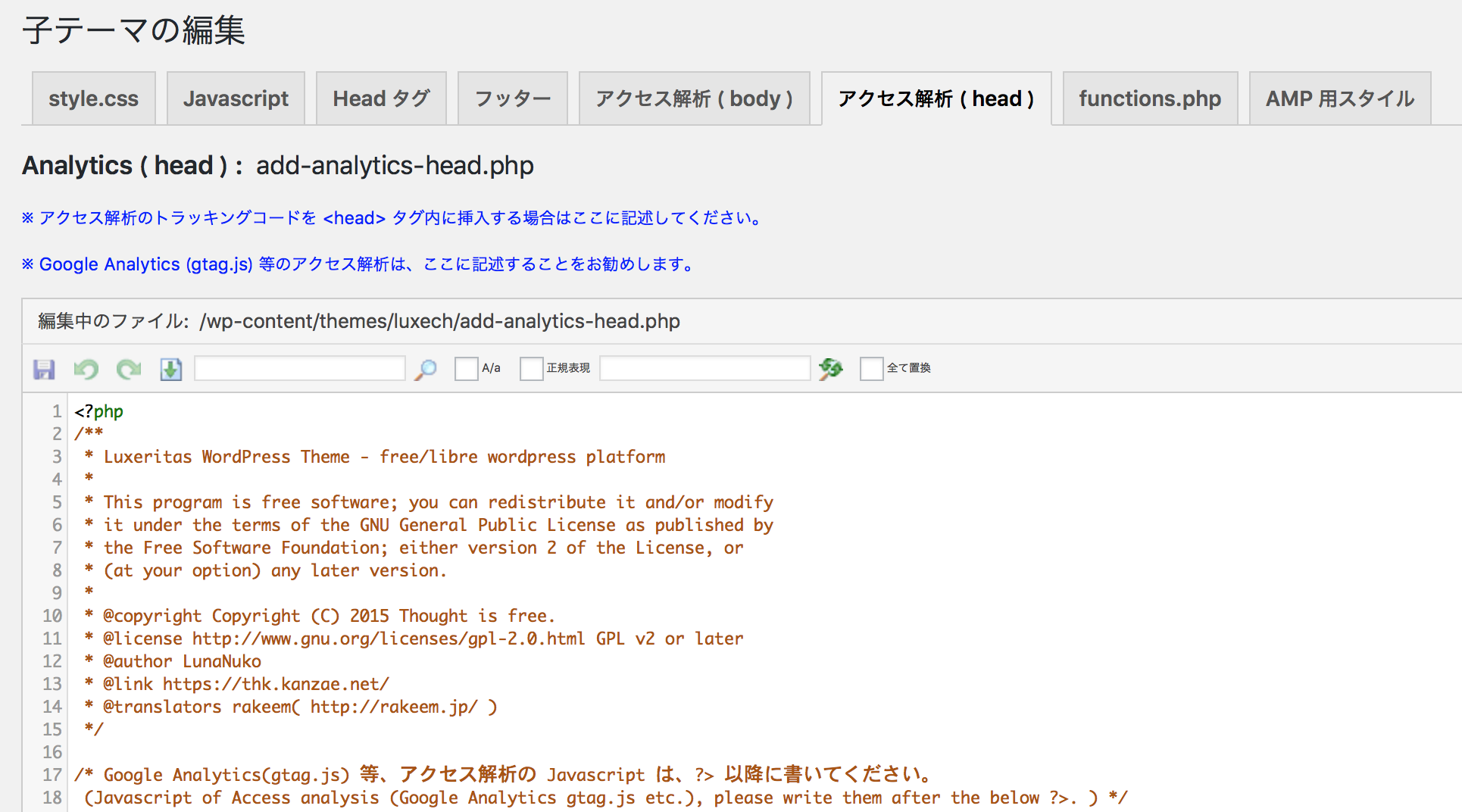
結論としては、子テーマの編集の中のアクセス解析(head)の末尾にGoogle analysticsのコードを貼り付ければ、完成です。

これだけのことですが、初めてのことは、わからないものです。






ディスカッション
コメント一覧
まだ、コメントがありません